Update May 19th, 2020: This post has been updated to reflect Boast’s new user-friendly changes as well as Facebook’s most recent updates. Note that as of June, 2018, only pages with 2,000 or more likes can add special features. You won’t be able to integrate with Facebook unless you have 2,000 or more likes, but by turning on social sharing buttons on your testimonial display, you and those who view your testimonials will be able to share a link to individual testimonials to Facebook and Twitter.*
With over 1.56 billion people logging in each day, Facebook has developed a platform for businesses to get their brand in front of the masses in only a matter of seconds. It has become a place to build brand recognition, increase business credibility and create brand ambassadors. With Boast, now you can show off your praises where your devoted fans are following you and your target customers login in every day—Facebook. Get set up to collect and display testimonials on your Facebook page with this step-by-step tutorial. It may also be helpful to open Facebook’s page on Using Page Tabs.
Let’s get started.
Add a Testimonial Collection Form or Display Testimonials on Your Facebook Page
1. Make sure you have a Boast account and Facebook page already set up.
2. You’ll want to login to your Boast account and, in a separate browser tab or window, login to your Facebook account.
3. Use the following link to navigate to your App Dashboard in Facebook: https://developers.facebook.com/apps.
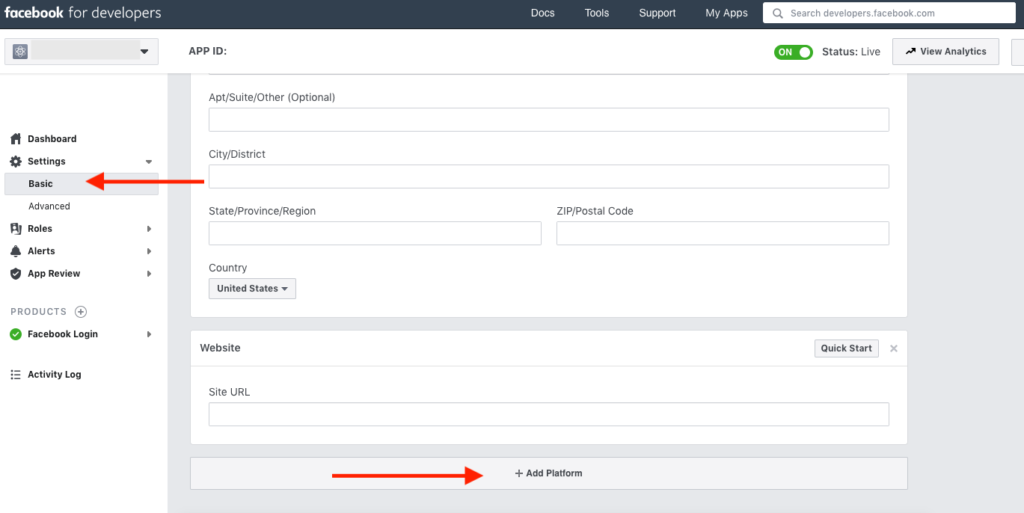
4. Click on your account, then select Settings>Basic from the menus on the left. Then, Click the +Add Platform button
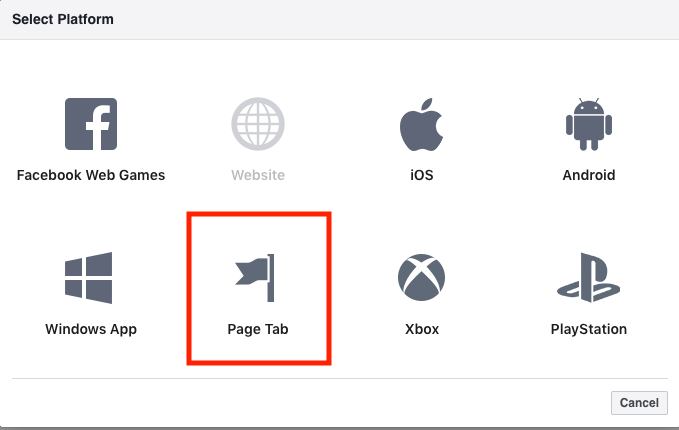
5. Then select Page Tab from the next menu
6. You’ll see a new box that says Page Tab. To fill this in, we’ll need to jump back over to Boast, but leave this tab open, since we’ll need it in a moment. You’ll need the URL for either your Boast testimonial collection form or testimonial display page, depending on which one you want to show on your Facebook page. If you wish to do both, repeat these steps using each URL.
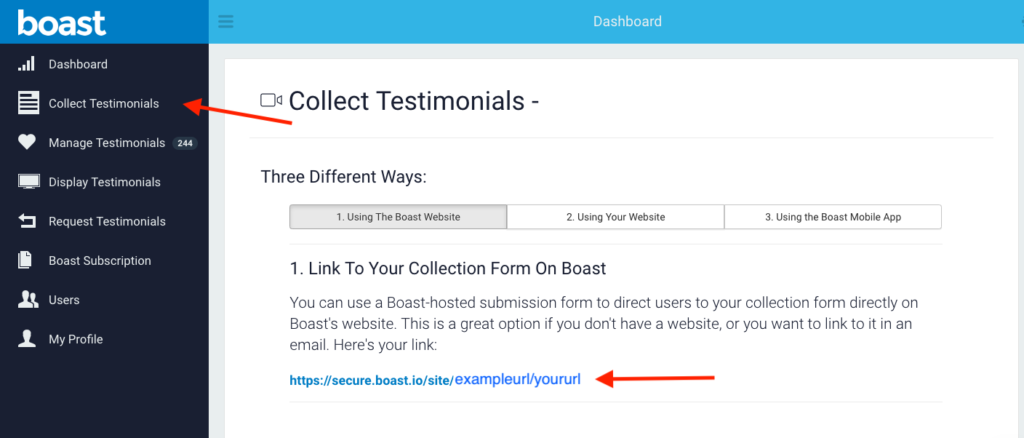
A. For your testimonial collection form: In Boast, select Collect Testimonials from the left menu, then the blue Share Your Form button for the collection form you’d like to display. Use either the URL provided by Boast in blue (selection 1) , or your own URL where the Boast collection form is embedded on your site (selection 2). Copy this URL to use in the next steps.
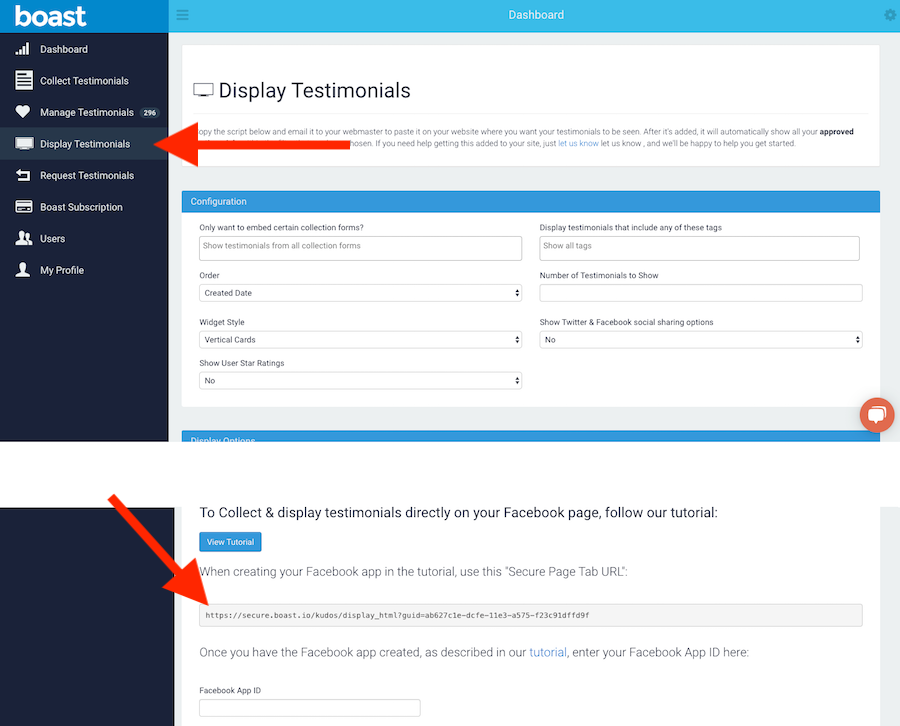
B. For your testimonial display page: In Boast, select Display Testimonials from the left menu. Under Configuration, select which testimonials you’d like to display, and how you’d like them to appear. In the Display Options section, click Facebook. Copy the code under Secure Page Tab URL.
7. Now that you have your URL, jump back to your Facebook app directory, and take a look at the box you added called Page Tab. In the section “Secure Page Tab URL,” paste the URL you just copied. (If you’re hosting the URL on your own site, keep in mind the page must have an SSL certificate, which means it starts with https, not http.)
8. In “Page Tab Name” enter a title that your followers will see, such as “Submit a Testimonial” or “See Our Testimonials.”
9. You’re almost finished. Go back to Boast and the “Display Testimonials” page. Click the “Facebook” tab and enter your Facebook App ID. Then click the “Add to Facebook Page Tab” button that appears once you enter your App ID.
10. Finally, on Facebook, click the blue Save Changes button at the bottom. Now, you should have a new tab that displays either your testimonial collection form or displays your testimonials. If you’d like to show both, repeat these steps to create a new tab for your collection form or display.

Now you’re all set up to collect and display all your favorite testimonials on your Facebook page. Remember that Facebook requires you to have at least 2,000 likes for this integration to work. Also, you’ll need to regenerate and re-enter URL if you make changes to your collection form or testimonial display.
Posted in: Social Proof